Home ribbon bar >  Editors > Imaging > Image Layouts. (You can also search for the editor you want to work with.)
Editors > Imaging > Image Layouts. (You can also search for the editor you want to work with.)
Edge Imaging comes with standard layouts that will likely meet most of your needs. You can, however,
Home ribbon bar >  Editors > Imaging > Image Layouts. (You can also search for the editor you want to work with.)
Editors > Imaging > Image Layouts. (You can also search for the editor you want to work with.)
Note that these are system-wide settings.
Choose layout to work with - Click the drop down beside the Layout field to select an existing layout to work with. Note that the parameters you set up for the Image Print Layout are used for printing individual patient images directly from Edge Imaging.
Create new layout - Click New, then complete the layout details, described below.
Clear layout - Select the layout to work with, then click Clear to remove all image types and properties from the layout, while retaining the format of the Layout Grid.
Layout fields - Enter the general parameters for this image layout.
Name - Describe the purpose of the layout. (Note that the Image Print Layout name cannot be changed.)
Type - The layout type determines how the images are displayed on your screen, and how you navigate them. Select the layout type that is best suited for the purpose of the layout. The remaining layout options depend upon the type you choose. (Note that the Image Print Layout type cannot be changed.)
Static layout - A static layout is a table with a specific number of rows and columns, with specific image types assigned to each position in that table. Static layouts are especially useful for printing and correspondence purposes.
The Portrait and Landscape preview options (described below) show you how your static layout will print on a standard piece of paper.
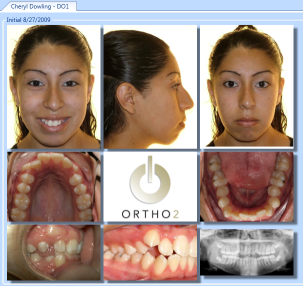
Our example shows a static layout that displays the image-only image style in three rows and three columns, not equal row heights, including the practice logo in the center. See below for details about each setting.

Dynamic layout - The dynamic layout is similar to the static layout table, with the compare feature built in. When you view a dynamic layout, you can choose to view a single timepoint (similar to the static layout described above), or all timepoints for the patient (similar to the compare feature). This makes dynamic layouts a good tool for reviewing overall treatment progress. In addition, you can limit the "all timepoints" view to include only the first and last timepoints, which is useful for presenting "before" and "after" images.
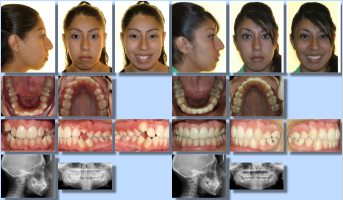
Our example shows a dynamic layout with four groups displayed vertically (or one on top of another). When you view a single timepoint, it looks a lot like a static layout.
When you view all timepoints, as shown below, the timepoints can be displayed horizontally (side-by-side) as in our example, or vertically. Your dynamic layout settings determine the number of groups, and the orientation of both the groups and timepoints.

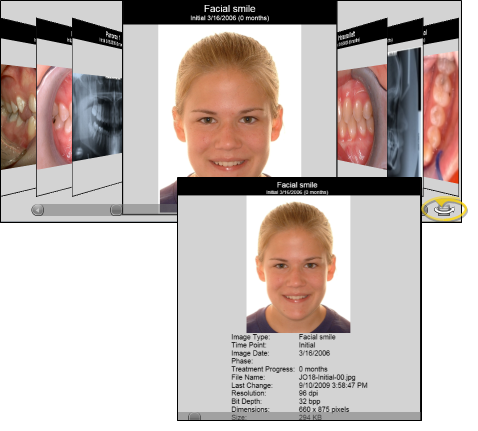
Card Flow layout - The card flow layout type is an attractive presentation tool. One image is positioned in the center of the screen clearly labeled with the image type, timepoint and date. Click  Over to see a smaller version of the image along with the image details, and the age of the patient at the time the image was taken. Click an image that comes "before" or "after" the current image to bring that image to the foreground, or use the scroll bar at the bottom of the window to move forward and backward through the series of images.
Over to see a smaller version of the image along with the image details, and the age of the patient at the time the image was taken. Click an image that comes "before" or "after" the current image to bring that image to the foreground, or use the scroll bar at the bottom of the window to move forward and backward through the series of images.
You can enable / disable the image reflection option in your General imaging settings. See "Set Up General Imaging Options" for details.

Card Flip layout - The card flip layout type presents one image in the center of the screen clearly labeled with the image type, timepoint, and date. Click the arrows at the top and bottom of the image to scroll through additional images in this timepoint. Click the arrows on either side to view the "previous" and "next" timepoint.
Comparison layout - The comparison layout type provides a way to view multiple image types from multiple timepoints simultaneously.
When you drag an image type onto the grid of a Comparison layout, be sure to select the timepoint you want to display. Note that only default timepoints, and not unique timepoints created for an individual patient, work with this layout type.
If you include a logo in a Comparison layout, the logo caption will show the time point names, dates, and patient ages.
Rows/Columns - (Static & Comparison layouts only.) Enter the number of columns and rows you want in your layout. The layout grid at the right will change to reflect your settings.
Dynamic layout settings - The Group Orientation, Groups, and Timepoint Orientation settings are specific to the dynamic layout type. These setting determine how each set of images will be displayed on your screen.
Group orientation - Choose whether the groups of images in your dynamic layout are displayed horizontally or vertically.
Groups - (Dynamic layout only.) Enter the number of groups to include in your dynamic layout. You then drag the image types to include in each group onto the Layout Grid. When you view your dynamic layout, the groups will be arranged horizontally or vertically, depending on the Group Orientation setting described above.
Timepoint orientation - (Dynamic layout only.) When you view your dynamic layout with all timepoints simultaneously, choose whether timepoints appear horizontally (side-by-side) or vertically (one above the other).
Image style - (Static, Dynamic, Comparison and Image Print layouts only. The card flow and card flip layouts have their own image style.) Choose how your images will display in your layout: Choose the Image Only option to display the image with no caption. Choose the Image with Caption option to include a description of the image type at the bottom of the image. Choose the Image Card option, which includes both the image type label and the date the image was taken. Choose the Image Import Order option to include the image description and the import order number of that image type.
Print orientation - (Not available for Image Print Layout.) You can choose whether an image layout will be printed in portrait (normal) or landscape (wide) mode, or you can auto select the orientation, which will print the layout according to the best aspect ratio.
 Stretch to fit - (Dynamic layout only.) Enable this option to equalize the width of all columns, regardless of image size. Disable this option to determine column width by the maximum width of the images in that column. (Caution: If a dynamic layout has both Stretch to fit and Equal row heights enabled, the proportions of some images may be distorted.)
Stretch to fit - (Dynamic layout only.) Enable this option to equalize the width of all columns, regardless of image size. Disable this option to determine column width by the maximum width of the images in that column. (Caution: If a dynamic layout has both Stretch to fit and Equal row heights enabled, the proportions of some images may be distorted.)
 Equal row heights - (Static and Dynamic layouts only.) Enable this option to equalize the height of your layout rows, regardless of the image sizes. Disable this option to determine row height by the maximum height of the images in that row. (Caution: If a dynamic layout has both Stretch to fit and Equal row heights enabled, the proportions of some images may distorted.)
Equal row heights - (Static and Dynamic layouts only.) Enable this option to equalize the height of your layout rows, regardless of the image sizes. Disable this option to determine row height by the maximum height of the images in that row. (Caution: If a dynamic layout has both Stretch to fit and Equal row heights enabled, the proportions of some images may distorted.)
 First / Last Timepoints Only - (Dynamic layout only.) Enable this option to include only the first and last timepoints in the display (ignoring any other timepoints) when you choose to show All Timepoints for a patient. This option is useful for presenting "before" and "after" images.
First / Last Timepoints Only - (Dynamic layout only.) Enable this option to include only the first and last timepoints in the display (ignoring any other timepoints) when you choose to show All Timepoints for a patient. This option is useful for presenting "before" and "after" images.
 Portrait /
Portrait /  Landscape preview - (Static layout only.) Enable one of these options to see how your static layout will fit onto a standard 8.5" x 11" piece of paper when printed or copied to another application. The preview appears in the Layout Grid at the right of the window.
Landscape preview - (Static layout only.) Enable one of these options to see how your static layout will fit onto a standard 8.5" x 11" piece of paper when printed or copied to another application. The preview appears in the Layout Grid at the right of the window.
 Treatment Hub layout - (Not available for Image Print Layout.) The patient's images appear at the top of the Treatment Hub page, in the layout you select in your Imaging Layouts editor. We recommend you select a cardflip layout, which displays individual images, while providing you a way to view additional images and timepoints as well as maximize images from within the Treatment Hub. Only one layout can be selected: If you enable this option, the layout previously selected is disabled automatically.
Treatment Hub layout - (Not available for Image Print Layout.) The patient's images appear at the top of the Treatment Hub page, in the layout you select in your Imaging Layouts editor. We recommend you select a cardflip layout, which displays individual images, while providing you a way to view additional images and timepoints as well as maximize images from within the Treatment Hub. Only one layout can be selected: If you enable this option, the layout previously selected is disabled automatically.
 Default viewer layout - (Not available for Image Print Layout.) Choose the layout to view when you first open the
Default viewer layout - (Not available for Image Print Layout.) Choose the layout to view when you first open the
 Default import layout - (Not available for Image Print Layout.) Choose the default layout to use then auto-importing images into a patient folder. Only one layout can be selected: If you enable this option, the previously selected default is disabled automatically
Default import layout - (Not available for Image Print Layout.) Choose the default layout to use then auto-importing images into a patient folder. Only one layout can be selected: If you enable this option, the previously selected default is disabled automatically
Inactive / active toggle - (Not available for Image Print Layout.) Once you create an image type, you cannot delete it. You can, however, flag it  Inactive.
Inactive.
Add items to your layout - Click and drag an image type, logo, or caption onto each cell of the Layout Grid. You can also drag an item that is already on the grid to another position. If an item is already in that position, it will "swap" positions with the item you are dragging. To remove an item, drag it off the Layout Grid and back onto the list.
After adding an item to the Layout Grid, complete the Item Properties for that item, described below, to fine-tune the formatting.
Adding images - You can add any Image Type to your Layout Grid. Rarely, you may need to create or edit an image type for your layout.
Note that the Analysis Report, Traced Lateral, Traced Lateral Ceph, Traced Lateral Photo, and Superimposition are image types associated with SmartCeph, part of the optional Premier Imaging package, (Click the hyperlinks above for more information about using these images in Edge Imaging layouts.)
Adding your logo - If you have imported your logo file as an Image Type, you may drag it onto the layout. When you view or print this layout for a patient, your logo will be included along with the information you have selected for your Logo Captions. (See "Set Up Image Types & Logos" for details about importing your logo.)
Adding captions - Click and drag a Caption Type onto your Layout Grid to include descriptive text in the layout. The Image Caption lists the patient name, age, and image date. The Layout Caption lists the patient name, age, timepoint name, and timepoint date. The Custom Caption is a single line of the text of your choice. The Item Properties, described below, provide for choosing the caption font style, among other properties. The caption text size is determined automatically, according to the space allotted to it.
Item properties - Choose an item from the Layout Grid, then set up the Item Properties for that item. The properties available depend upon the type of layout and type of item you are editing.
Item type - This field displays the type of item you are working with, and cannot be changed. Images and logos also show you the Image Type, and images show the Import Order of the item.
Row / column span - (Static layouts only. Row span not available for custom or layout captions.) This is the number of row / column cells to reserve for this item. Generally, this number is "1". However, larger images, such as your logo or an image you want as the "focus" of the layout, may have a row and/or column span of "2" or more.
Static width / height % - Use this option to set an item to a static size, regardless of its original file size or resolution. To use this option, set the width and/or height to a percentage of the area available. This is particularly useful for assuring that all the images in a static layout look similar, and to set the size of custom captions. If you leave these values at 0, an image will default to its original resolution, with large images shrinking to fit within the allotted cell size, and custom captions will appear as large as possible to fit the cell.
Font - (Logo and custom captions only.) Select the font style to use when displaying and printing your custom caption.
Text alignment - (Logos and custom captions only.) Select the position of your custom caption within its cell: Left, Right, Center, or Justifiy. Note that unless you adjust the Static Width and Static Height values, your custom caption will be as large as possible, and thus appear to be centered, regardless of the text alignment setting.
Custom text - (Custom captions only.) Type the text to appear in your custom caption. Note that the text will appear as a single line, shrinking as necessary to fit the cell.
 Enable caption - (Logos only.) Enable this option to include your Logo Caption in the cell along with your logo graphic. (Use your Imaging Captions options to set up the optional caption contents. See "Set Up Image Captions" for details.)
Enable caption - (Logos only.) Enable this option to include your Logo Caption in the cell along with your logo graphic. (Use your Imaging Captions options to set up the optional caption contents. See "Set Up Image Captions" for details.)
Save your changes - Click  Save to save your changes.
Save to save your changes.
Logo display issues - If your image layout includes your logo as the only image in a column/row, you may have issues with images overlapping. To solve this issue, enable the Equal Row Heights option, then use the row span setting to force the interfering image to be bigger than your logo.
Comparison layout option vs. Image Compare feature - Use the Comparison layout option to view specific image types from multiple timepoints for an individual patient in a set format. You might use this layout, for example, to showcase "before" and "after" images during patient progress evaluations. Use the Image Compare feature to select up to 5 image types and/or timepoints to view side-by-side. These images can from an individual patient or from multiple patients. You might use this feature to evaluate individual progress, or compare and contrast the outcomes of similar cases.
Index layout - Most properties of the Index layout cannot be changed. However, you can change the order images appear in the Index layout. See "Set Up Image Types & Logos" for details.
Ortho2.com │1107 Buckeye Avenue │ Ames, Iowa 50010 │ Sales: (800) 678-4644 │ Support: (800) 346-4504 │ Contact Us
Remote Support │Email Support │New Customer Care │ Online Help Ver. 8/3/2015